要練習如何進階客製作WordPresss網站甚至設計自己的佈景主題及外掛,在自己的個人電腦中安裝一個local端的網站是非常重要的第一步。在本課程中,我將帶領如何在本地端建立一個屬於自己練習用的WordPress網站,然後一步步分析WordPress的網站架構。
內容目錄
ToggleWordPres網站的基礎
正在參與本課程的朋友想信都已經瞭解WordPress網站,至少也聽說過WordPress網站了。然而建立WordPress網站的方法有很多種,使用雲端自動化建立WordPress網站的朋友不一定可以完全瞭解網站它是如何建立起來,以及後端運作的流程到底是怎麼一回事,而本節課程的內容就是要讓所以不太清楚的朋友們,可以更深入瞭解WordPress網站的架構。
WordPress簡介
因為被命名為WordPress,使得很多人一開始都把它和Microsoft Office中的Word搞混了,其實,WordPress跟Word一點關係也沒有。WordPress的前身是B2/Cafelog,一個使用PHP和MySQL建立的部落格工具,在2003年的時候,其中的一位作者以此為基礎開發了WordPress,在2003年5月公開了第一版本0.7版,進而開啟了它受歡迎的旅程。
傳統的網站製作主要就是透過一些如DreamWeaver或是FrontPage等應用程式製作好相關的網頁檔案,以及準備好各式各樣所需要的媒種檔案,在製作完成之後,再把這些檔案上傳到網站主機的磁碟空間,並在正確的設定完成之後,當網友來瀏監網站時,網頁伺服器會把這些檔案依照瀏覽的請求傳到客戶端成為瀏覽器中的網頁。
而當網站設計者需要修改網站的內容時,則需要再重新於同一個檔案中,修改或新增網頁檔案,並再一次的上傳到指定的磁碟空間,一般來說,編輯修改網頁的地方和實際存放網頁的地方豆兩個不同的地方,至少在邏輯上是不同的。
然而,CMS系統是用跟上述不同的觀念來建置網站。它的後端使用的程式語言(大部份為PHP,但是也有使用Python、Ruby、Perl、Java等程式語言的系統)根據瀏覽器的請求執行相對應的程式,並前往資料庫中(MySQL、MariaDB等)取出所需的資料,然後即時建立出因應使用者需求的網頁供瀏覽器顯示之用。
把這些流程全部加以規範,並據此寫出可以讓程式設計者在自己的網站介面中以管理者的身份修改網站要顯示的網頁內容、在管理介面中上傳以及編輯修改所需要使用到的媒體檔案,甚至可以在介面中改變網頁的外觀、架構或是擴充其功能等等的整組程式,當使用者以管理者的身份證登入網站之後,就可以透過提供的功能對於網站的內容進行編輯。
由此可知,WordPress網站的好處就是當你安裝好這套系統之後,它就具備基本的網站架構及外觀,接下來所有的網站內容及你要顯示的樣子,全部都可以在瀏覽器環境中(不需像傳統的架構還要另外執行編輯程式)以管理員的身份登入即可操作,網站設計完全不需要有任何的程式基礎,甚至也不需要電腦基礎,只要會使用滑鼠選擇功能,會輸入文字內容就可以建立自己的網站了。
WordPress的構成
上面提到的CMS內容管理系統網站使用程式語言和資料庫來執行特定的程式並即時顯示在網頁的內容,也就是說,在WordPress網站的任一個網頁並不會存在網站主機的某一個資料夾中的某一個檔案。它是分別依其內容中的文章、媒體及相關資料(瀏覽人次、標籤、分類等等)存在資料庫的不同資料表中及資料夾中的結構化目錄中,這些資料平時分開儲存,只有在使用者瀏覽了某一特定的文章或頁面時,才分別從這些相關的地方取出來整合在一起呈現在客戶瀏覽的網頁中。
而一個WordPress網站,分別包含了下列幾個部份:
- 網站主機的碰碟空間
- 執行PHP程式語語的網頁伺服器
- 資料庫伺服器
- 一組從https://wordpress.org下載的WordPress程式碼
以上的組成部分經過正確地安裝設定後,就可以正常的執行WordPress網站功能。
安裝WordPress的環境需求
由上節說明,我們可以瞭解到只要有上述所說的構成部分,任何一台電腦都可以安裝WordPress,不一定要是網站主機,就算是本地端的電腦也可以。
在wordpress.org的網站中直接指明以下的安裝條件(資料時間2022/06/25):
- Apache或Nginx網頁伺服器
- PHP 7.4或更新版本
- MySQL 5.7或更新版本、MariaDB 10.3或更新版本
市面上販售的雲端主機或是免費的網路主機都已具備這些條件,而想要自己在個人電腦中安裝這樣的系統也越來越方便,包接在Windows下使用EasyPHP、WAMPServer及在MacOS下的MAMP等等,都提供了單一的安裝程式包,只要下載之後再執行安裝,這樣電腦就具備可以執行WordPress甚至是其他各式各樣以PHP+MySQL為基礎的CMS系統。然後,更進一步地,Bitname更是直接提供以WordPress和WAMP打包成為一個安裝檔案的服務,下載安裝後,馬上就可以使用。
在自己電腦上建立WordPress網站
在Windows使用EasyPHP、WAMPServer或是在MasOS使用MAMP安裝我就不介紹,各位可以自行Google。我這邊介紹的是我自己在電腦上灌VirtualBox,然後再在上面灌Linux系統,接著在上面灌Docker,然後就可以在Docker上快速的安裝WordPress網站。
因為我的電腦是Windows作業系統,所以電腦作業系統跟我相同的可以參考我的流程。
- 安裝VirtualBox虛擬主機及CentOS 7系統
- 安裝Docker及Portainer
- 使用Portainer的Composer工具,安裝WordPress系統
下面我說一下大致的安裝流程:
安裝VirtualBox虛擬主機及CentOS系統
1.首先下載virtualbox,並安裝之。
2.下載Centos 7 的ios檔,我下載的是 CentOS-7-x86_64-Minimal-2009.iso 版本。
3.在virtualbox上安裝 Centos 7 作業系統。
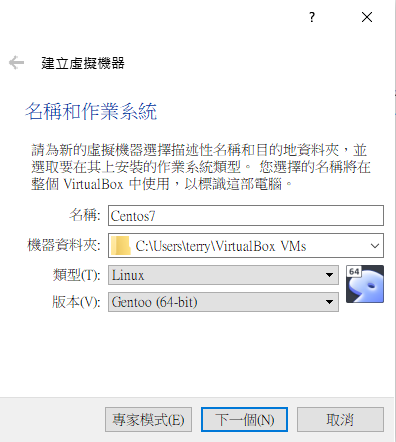
1)按下新增按鍵,並輸入虛擬機器名稱及版本選擇其他64-bit版本


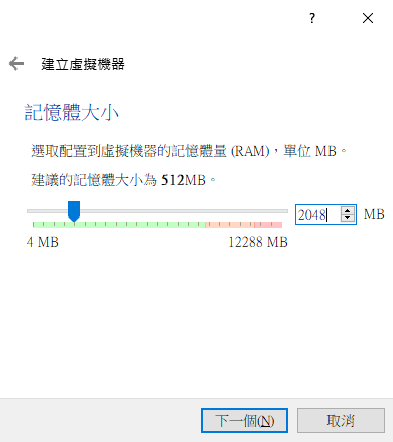
2)設定記憶體大小,我這裏給定 2 GB

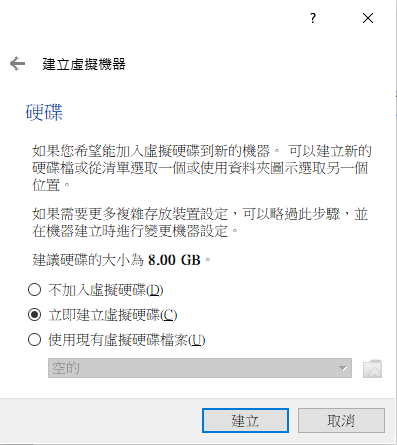
3)硬碟按照預設為建立虛擬硬碟

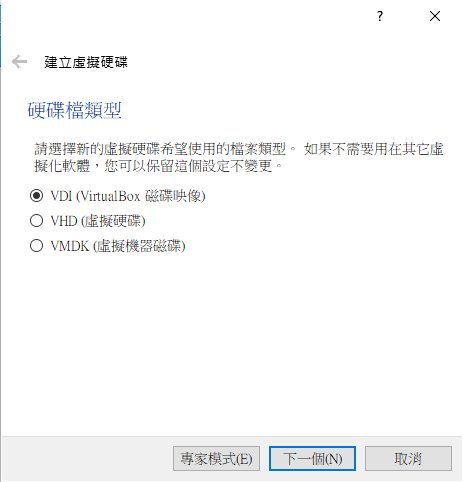
4)硬碟檔類型依預設VDI磁碟映像

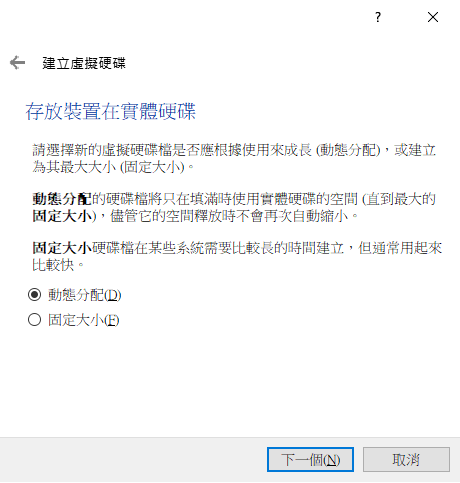
5)存放裝置在實體硬碟,這裏選擇動態分配即可

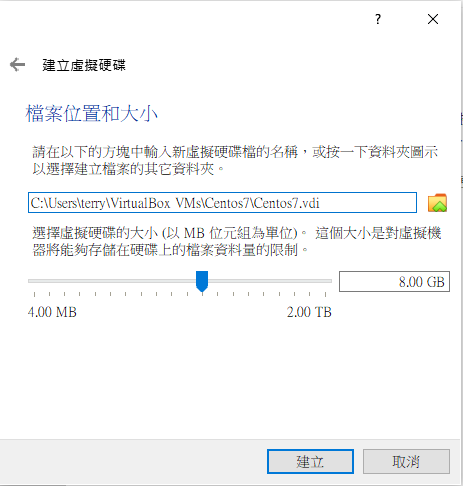
6)檔案位置和大小,檔案位置可以自行選擇要存放在自己ok的檔案路徑,硬碟大小維持預設 8 GB 即可,最後再按下建立,這樣就完成虛擬硬碟建立

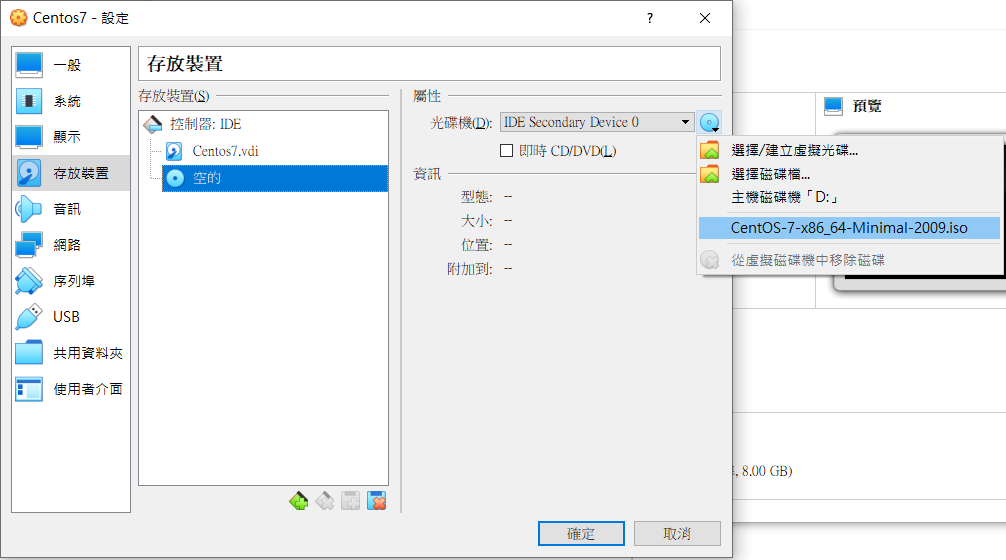
7)在要啟動開始安裝Centos 7 作業系統前,我們預先到設定存放裝置 的光碟設定安裝路徑,選擇完成後記得按下確定,這樣才完成設定

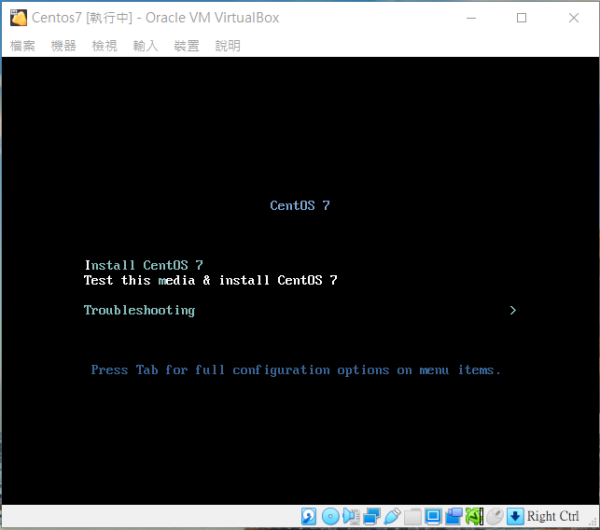
8)接著啟動安裝作業,並選擇”Test this media & install CentOS 7″

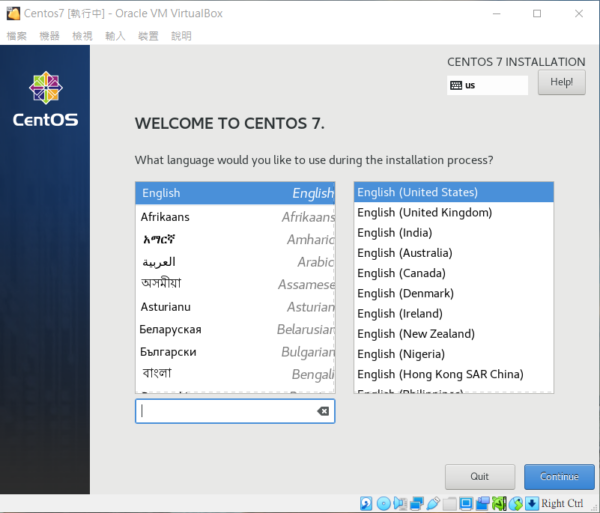
9)安裝語言我這裏選擇預設英文,直接按下Continue按鍵

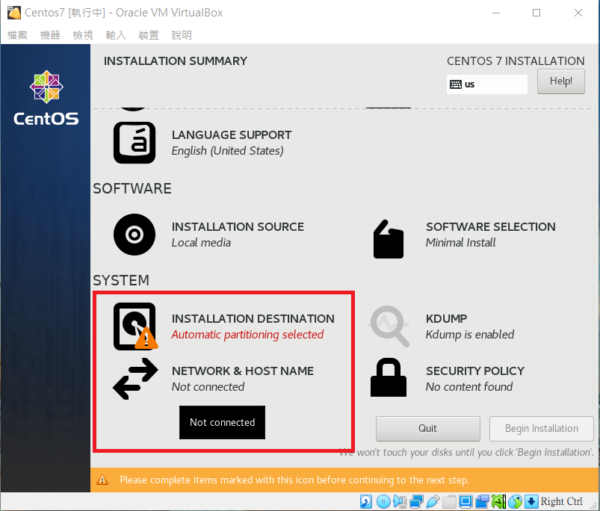
10)接著要設定網路及預設硬碟選擇,為何要手動設定網路,若我們不事先設定好網路網段,作業系統安裝完成後,它的IP可能就跳來跳去。所以這裏設定網路我們可以先行設定完成,我們選擇”NETWORK & HOST NAME”選項

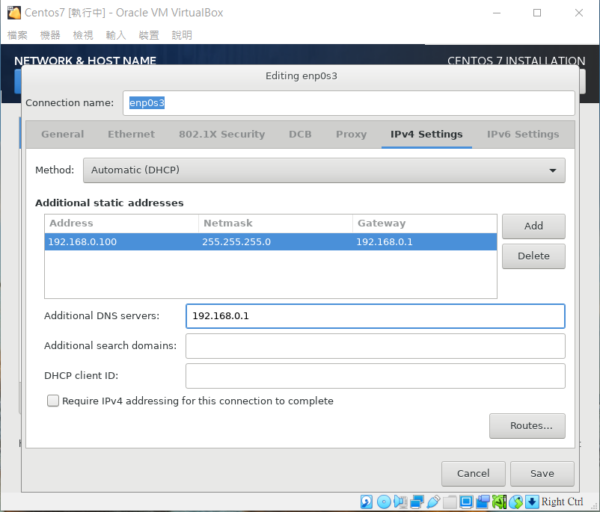
11)進入網路設定畫面後,選擇右下角的”Configure”,進入網路設定畫面,這裏選擇”IPv4 Settings”。接著按下”Add”,各別欄位分別填入相關數據。
- Address:這裏填入local網段的IP,因為我的網段是192.168.0.* ,所以我填入192.168.1.100。各位先確定自己的網路IP是多少,再填入對應的IP。
- Netmask:一般為255.255.255.0,也可以填入24。子網路遮罩若不熟悉,就直接填入 255.255.255.0 或 24 即可。
- Gateway:看IP的網段為何,再填入第一個IP即可,我的網段為192.168.0.*,所以我這裏填入192.168.0.1。
- DNS Server:跟Gateway設定相同即可,填寫完成後再按下Save儲存。

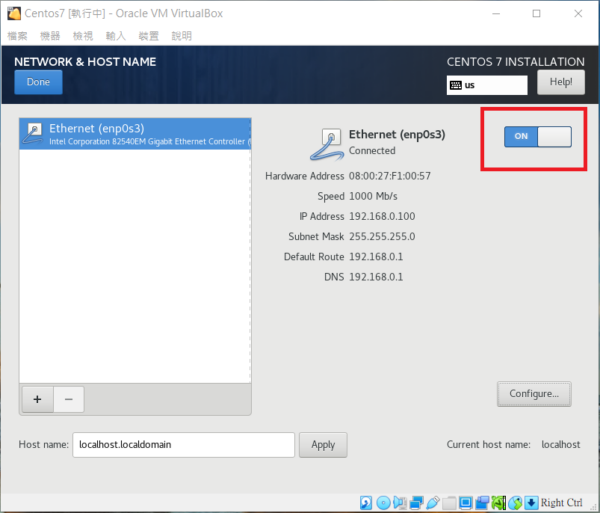
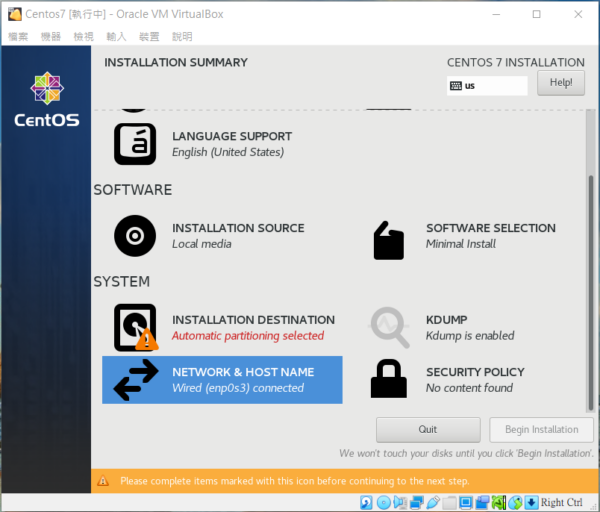
12)接著再按下啟用網路設定,就會抓到剛剛手動設定的IP網路,並按下”Done”即可。

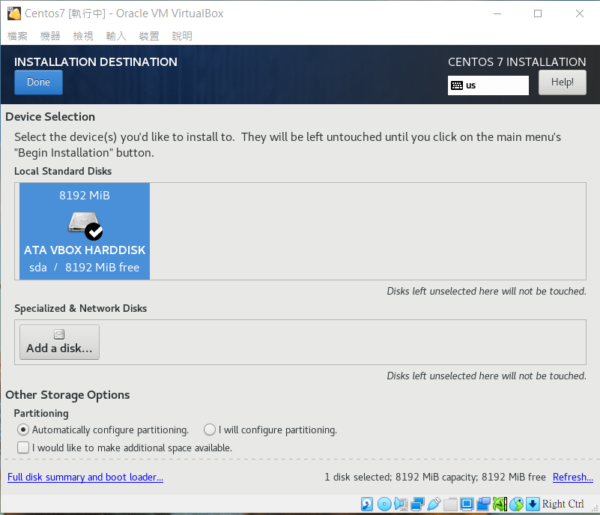
13)接著再設定硬碟選項,按下”INSTALLATION DESTINATION”,並選擇建置好的虛擬硬碟即可。


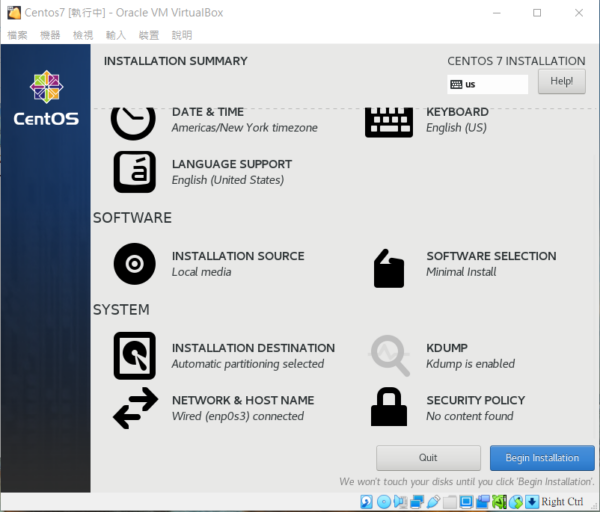
14)設定好網路及硬碟選項好,接著就是開始安裝Centos 7作業系統,這裏按下”Begin Installation”

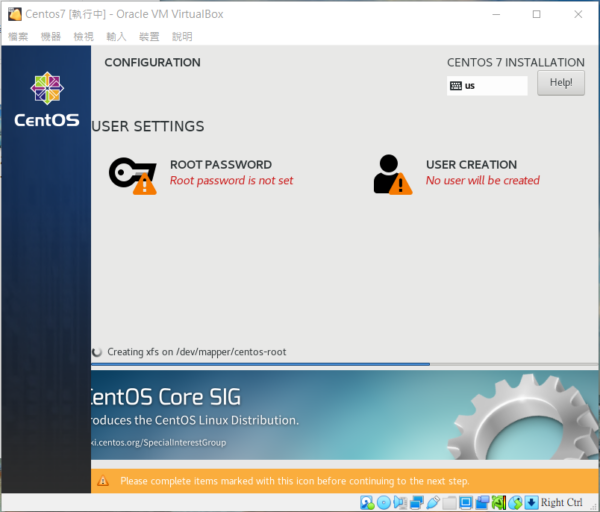
15)在安裝的過程一開始中,會出現root帳號的密碼設定及建立新帳號的選項,我們進入root密碼設定選項

16)填入密碼及再次確認密碼後,選擇”Done”

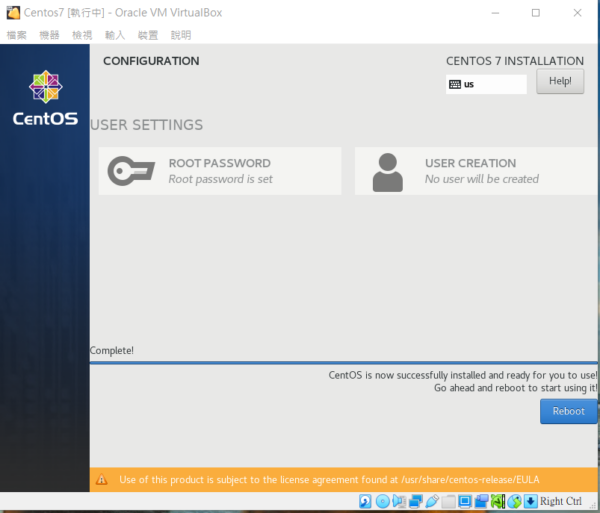
17)之後就是讓它安裝好Centos 7作業系統,等待安裝完成後,出現”Complete”及”Reboot”按鍵


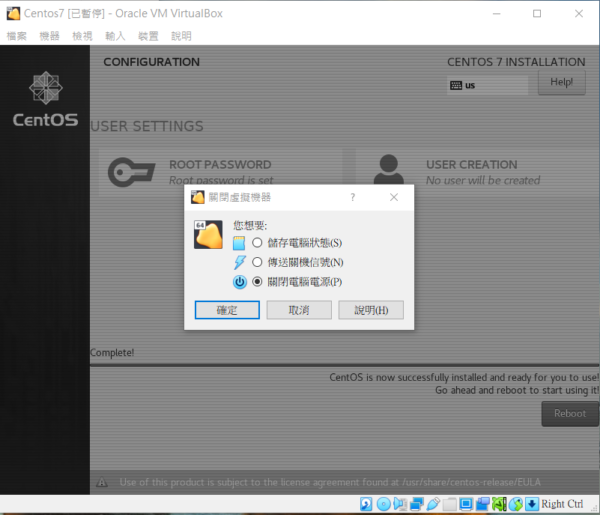
18)我們先不按下”Reboot”讓它重新開機,我們必預先將CD碟中的Centos.iso檔移除,這樣重新開機才不會又重新安裝一次,所以這裏我們直接按下右上角的”x”鍵,並選擇”關閉電腦電源”

19)移除CD碟要再重新開機,開機後的畫面如下,到此我們終於將Centos 7 作業系統安裝完成。

通過SSH連接到Centos 7
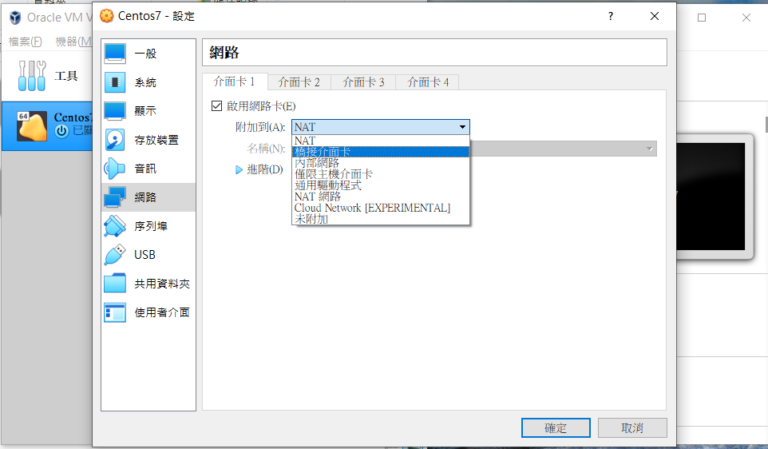
在安裝完成Centos 7 作業系統後,建議安裝SSH工具連線到Centos 7 作業系統,若要複製指令做其他工具會比較方便。我們一樣先關閉虛擬機器,先到網路設定這邊,將”NAT”選擇成”橋接介面卡”選項,這樣開啟Centos 7作業系統後,它就可以連接到我們剛剛設定的local網段IP。

SSH(代表安全外殼)是一種安全地與另一台計算機建立通信的方法。通過SSH發送的所有數據均已加密。
SSH基於Unix Shell,因此它使您可以使用終端機命令從遠程計算機訪問Centos 7。它已經是在不同設備之間進行通信的最受歡迎的方法之一。
如果使用Windows,則需要下載並安裝一個名為PuTTY的免費應用程式。安裝方法如下:
1)開啟瀏覽器
2)前往 www.putty.org
3)點擊 putty.exe 文件將其下載
4)執行 putty.exe 文件安裝軟體
安裝PuTTY後,在開啟Centos 7 後並按照以下步驟操作:
1) 打開putty.exe
2)在“ PuTTY配置”對話框中,選擇“ SSH”作為您的連接類型
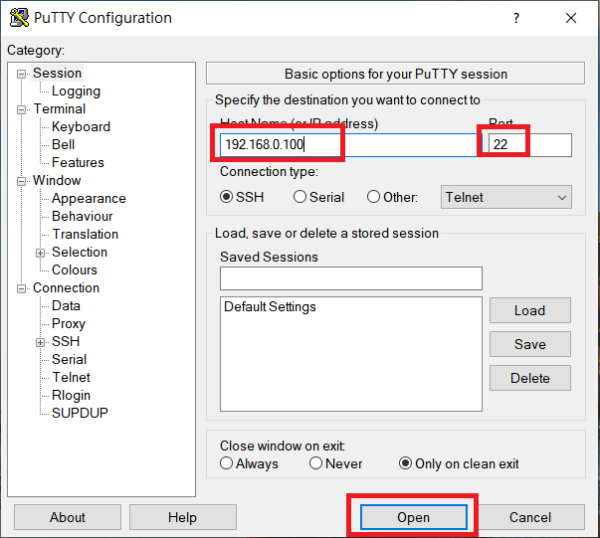
3)輸入 設備的IP地址,在我的情況下為 192.168.0.100(剛剛設定的IP) 作為主機。端口需要保留預設值 22
該對話框應具有下圖所示的設置:

4) 點擊open
5)當系統要求您登錄時,輸入 root 並按Enter
6)當要求您輸入密碼時,請輸入 剛安裝時設定root的密碼並按Enter

第一次連線時,系統會提示您一條消息,警告您正在嘗試與未知主機建立連接。只需點擊“確定(Accepte)”繼續。
現在,您已經與Centos 7 建立了SSH通信。這對於在Linux中安裝軟體,執行程式,建立文件夾或文件等非常有用。

安裝Docker及Portainer
Docker 是一種軟體平台,可讓您快速地建立、測試和部署應用程式。Docker 將軟體封裝到名為容器的標準化單位,其中包含程式庫、系統工具、程式碼和執行時間等執行軟體所需的所有項目。使用 Docker,您可以將應用程式快速地部署到各種環境並加以擴展,而且知道程式碼可以執行。
Docker 透過提供執行程式碼的標準方法進行運作。Docker 是容器的作業系統。與虛擬機器虛擬化 (免除直接管理的需要) 伺服器硬體的方法相似,容器可虛擬化伺服器的作業系統。Docker 安裝在每部伺服器上,並提供簡單的命令讓您使用以建立、啟動或停止容器。
Docker 三元素
在了解完 Docker 的基本概念後,接下來我們要進一步了解要使用 Docker 時最重要的三個元素:映像檔、容器、倉庫。
用一個簡單的比喻來解釋,如果映像檔是一個做蛋糕的模具,容器則是用該模具烤出來的蛋糕,而倉庫是用來集中放置模具們的收納櫃。接下來讓我們搭配這個比喻深入一點解釋這三個概念:
映像檔 Image
Docker 映像檔是一個模板,用來重複產生容器實體。例如:一個映像檔裡可以包含一個完整的 MySQL 服務、一個 Golang 的編譯環境、或是一個 Ubuntu 作業系統。
透過 Docker 映像檔,我們可以快速的產生可以執行應用程式的容器。而 Docker 映像檔可以透過撰寫由命令行構成的 Dockerfile 輕鬆建立,或甚至可以從公開的地方下載已經做好的映像檔來使用。
舉例來說,如果我今天想要一個 node.js 的執行環境跑我寫好的程式,我可以直接到上 DockerHub 找到相對應的 node.js 映像檔 ,而不需要自己想辦法打包一個執行環境。
容器 Container
就像是用蛋糕模具烤出來的蛋糕本體,容器是用映像檔建立出來的執行實例。它可以被啟動、開始、停止、刪除。每個容器都是相互隔離、保證安全的平台。
可以把容器看做是一個執行的應用程式加上執行它的簡易版 Linux 環境(包括 root 使用者權限、程式空間、使用者空間和網路空間等)。
另外要注意的是,Docker 映像檔是唯讀(read-only)的,而容器在啟動的時候會建立一層可以被修改的可寫層作為最上層,讓容器的功能可以再擴充。這點在下面的實例會有更多補充。
倉庫 Repository
倉庫(Repository)是集中存放映像檔檔案的場所,也可以想像成存放蛋糕模具的大本營。倉庫註冊伺服器(Registry)上則存放著多個倉庫。
最大的公開倉庫註冊伺服器是上面提到過的 Docker Hub,存放了數量龐大的映像檔供使用者下載,我們可以輕鬆在上面找到各式各樣現成實用的映像檔。
而 Docker 倉庫註冊伺服器的概念就跟 Github 類似,你可以在上面建立多個倉庫,然後透過 push、pull 的方式上傳、存取。
安裝Docker
網路上有已經寫好的安裝Docker的腳本,我們就直接拿來用。
[root@localhost ~]$ curl -sSL https://get.docker.com | sh

安裝Docker完成後,接著啟動docker的service及若重新開機後,docker能自動啟動docker service,指令分別如下
[root@localhost ~]$ systemctl start docker
[root@localhost ~]$ systemctl enable docker

基本上,這樣已經完成Docker的安裝。另外,當container數量很多的時候,我們要怎麼管理呢?這裏推薦Portainer,它是一個非常好用的Docker GUI管理介面,它也是免費的。只要給以下指令就安裝完成。
[root@localhost ~]$ docker run -d -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock -v /home/docker/portainer:/data --name portainer --restart=always portainer/portainer

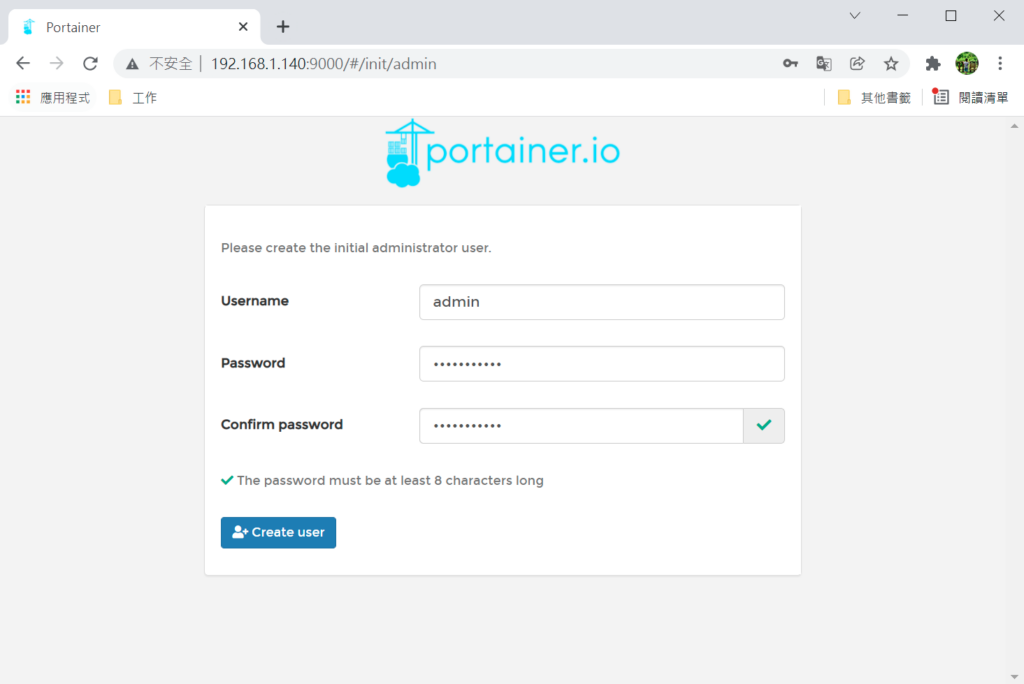
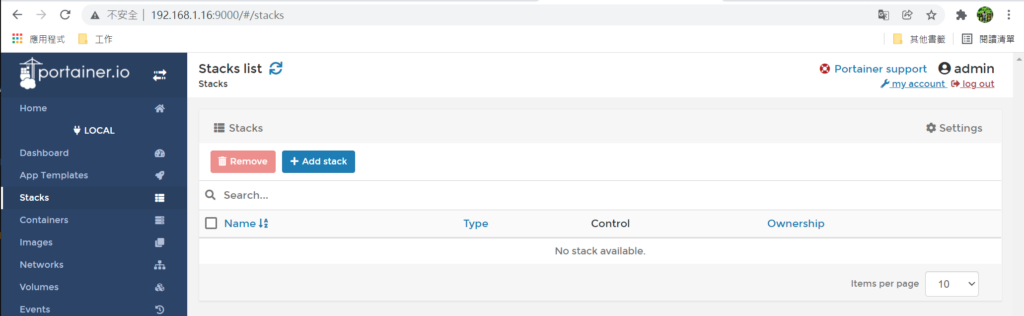
接著,打開瀏覽器,輸入IP:9000,就可以連上Portainer。第一次連線須為admin帳號建立密碼。

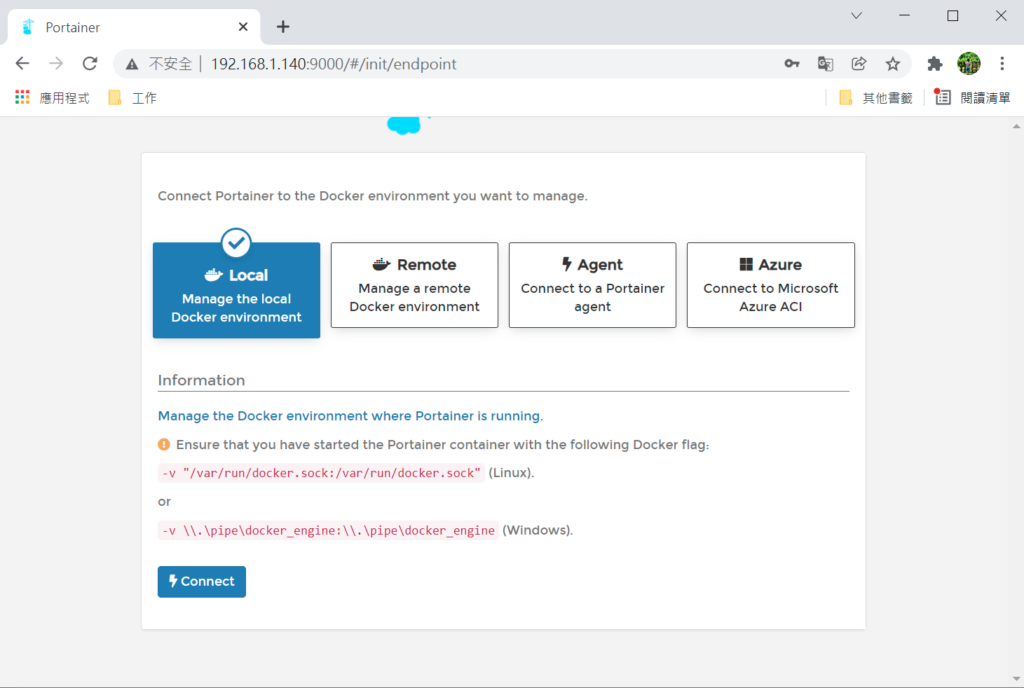
進入Portainer後,這裏我們選擇Local端,因為是直接連線主機,接著按下連線。

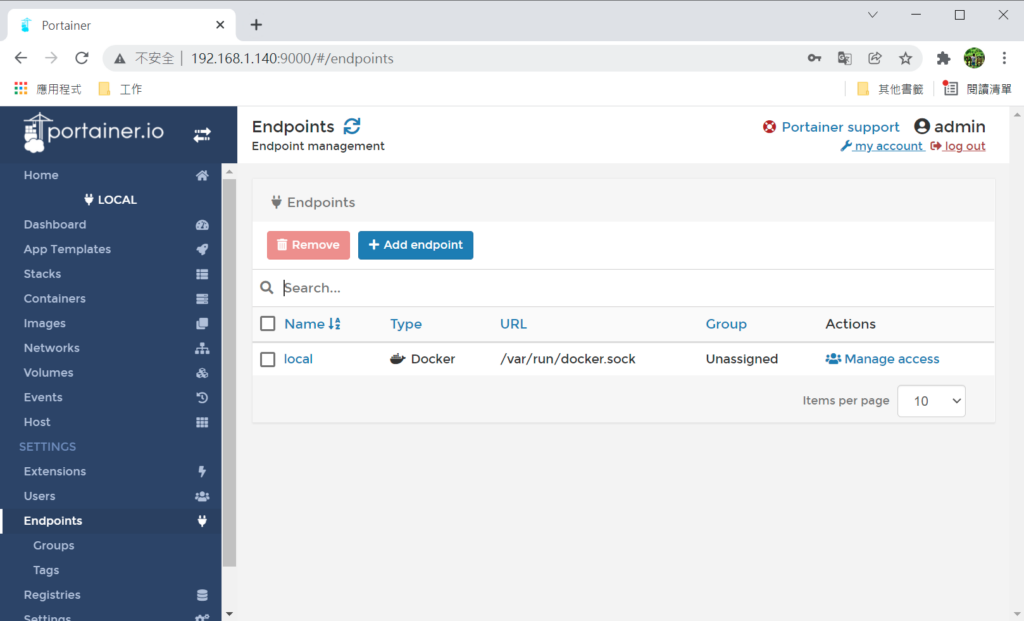
進入Portainer畫面後,先按下下面的local,接著先到左邊的功能目錄按下Endpoints,我們要先設定它的IP是該主機的IP,這樣之後服務啟用才可以運作。

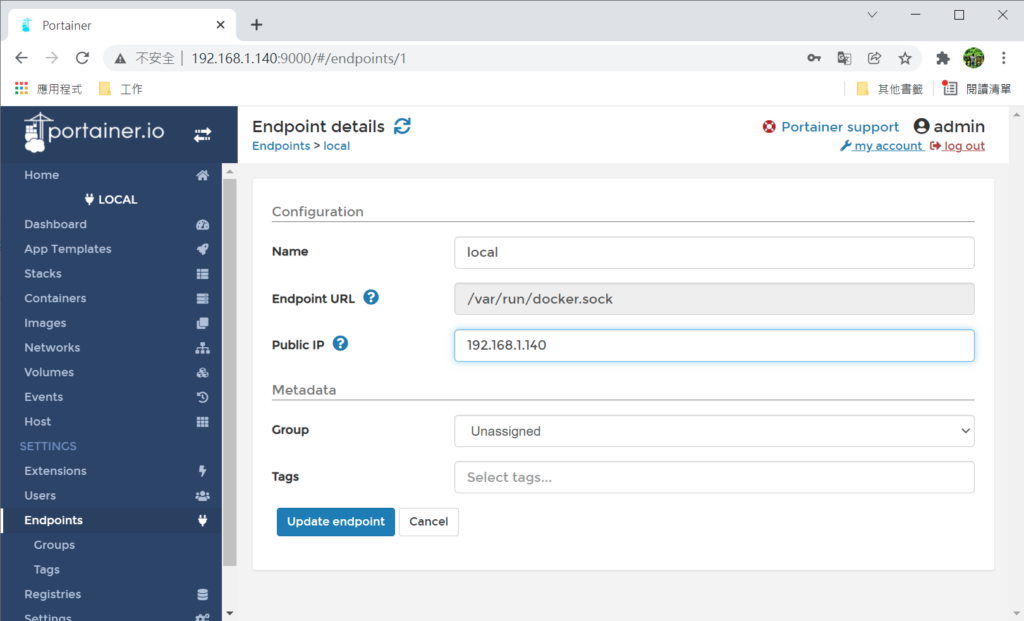
按下local,在Public IP 輸入主機的IP,再按下修改endpoint按鍵。

到此為止,我們已經安裝好Docker及Portainer圖形介面管理器
使用Portainer的Composer工具,安裝WordPress系統
在Portainer的stacks中,新增 WordPress 及 MySQL(MariaDB) 參數設定,並利用docker hub 的工具來幫我們快速架設 WordPress 網站。
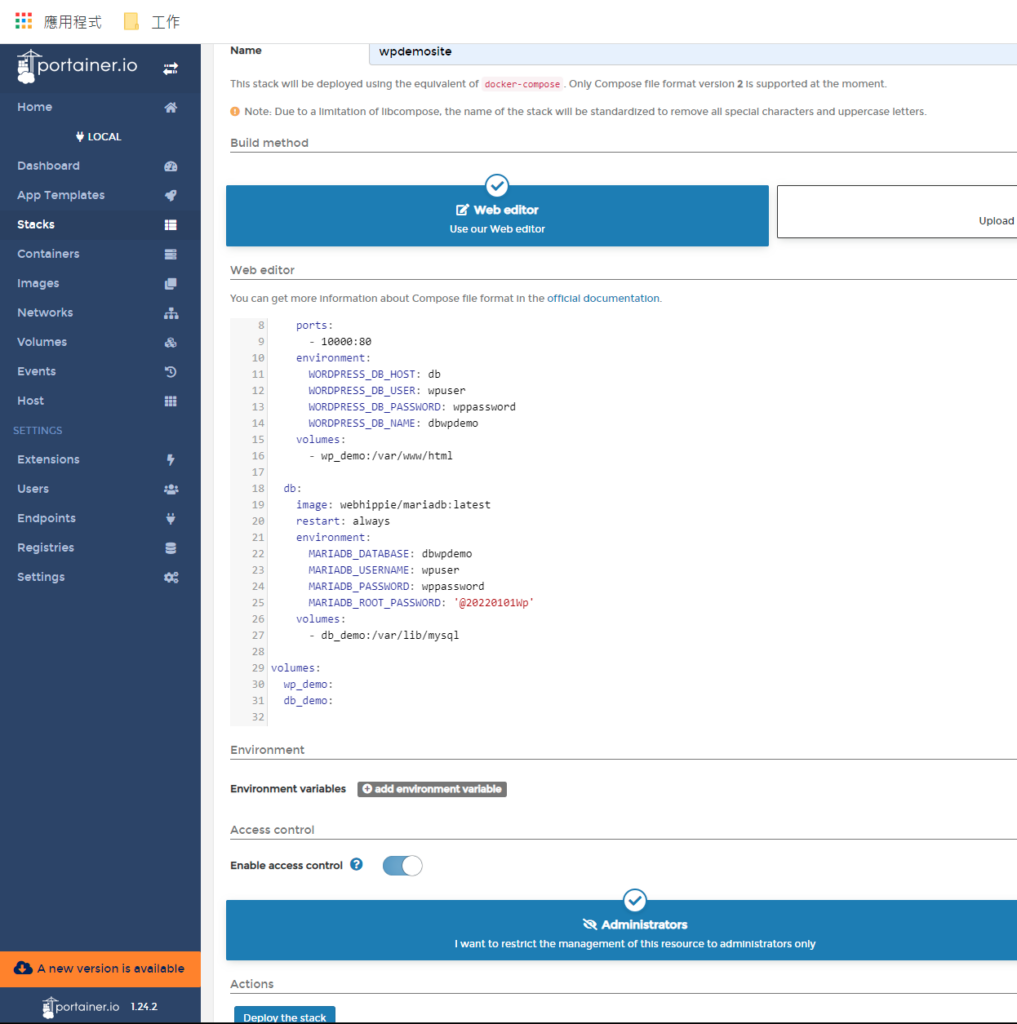
第一步、到 stacks 新增一個stack ,填入下列設置參數。
version: '2'
services:
wordpress:
image: wordpress:latest
restart: always
ports:
- 10000:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: wpuser
WORDPRESS_DB_PASSWORD: wppassword
WORDPRESS_DB_NAME: dbwpdemo
volumes:
- wp_demo:/var/www/html
db:
image: webhippie/mariadb:latest
restart: always
environment:
MARIADB_DATABASE: dbwpdemo
MARIADB_USERNAME: wpuser
MARIADB_PASSWORD: wppassword
MARIADB_ROOT_PASSWORD: '@20220101Wp'
volumes:
- db_demo:/var/lib/mysql
volumes:
wp_demo:
db_demo:
stack檔名自己取一個,這裏用wpdemosite,然後按下 “deploy the stack”按鍵,讓 docker 到 docker hub 下載 image ,並建置 WordPress 及 MySQL(MariaDB) 的volumes 並設定參數。
1.到Stacks -> add stack

2.檔案名稱自取,這裏以wpdemosite為例,web editor處填入上面參數程式碼,再按下deploy the stack,剩下就是讓docker下載image及設置WordPress 及 MariaDB.

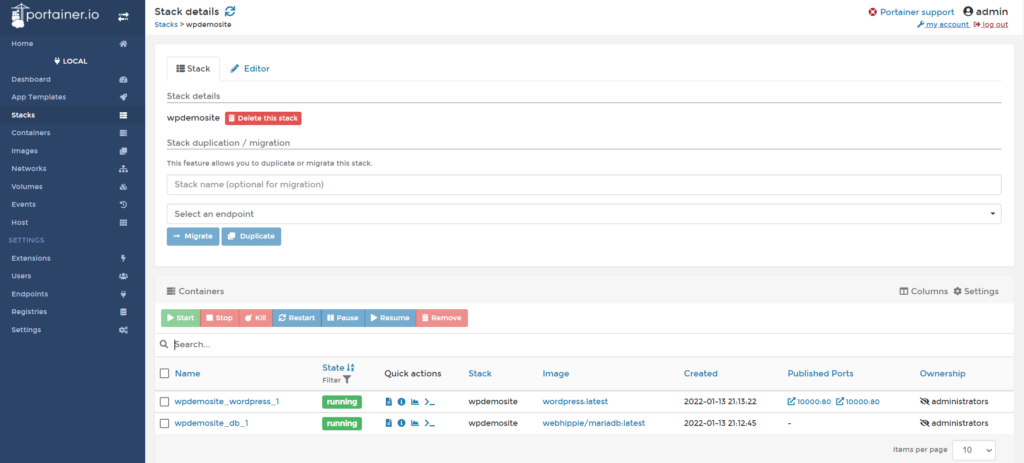
3.stack安裝完成,會出現WordPress 及 MariaDB 已經安裝好且status是running的狀態。

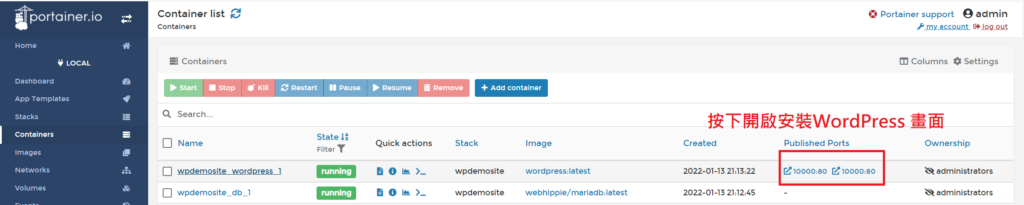
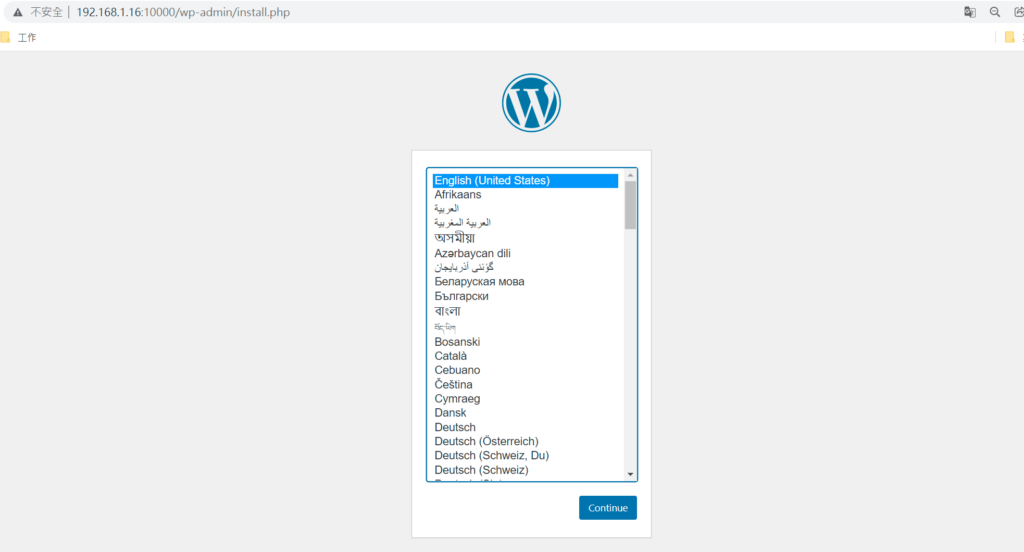
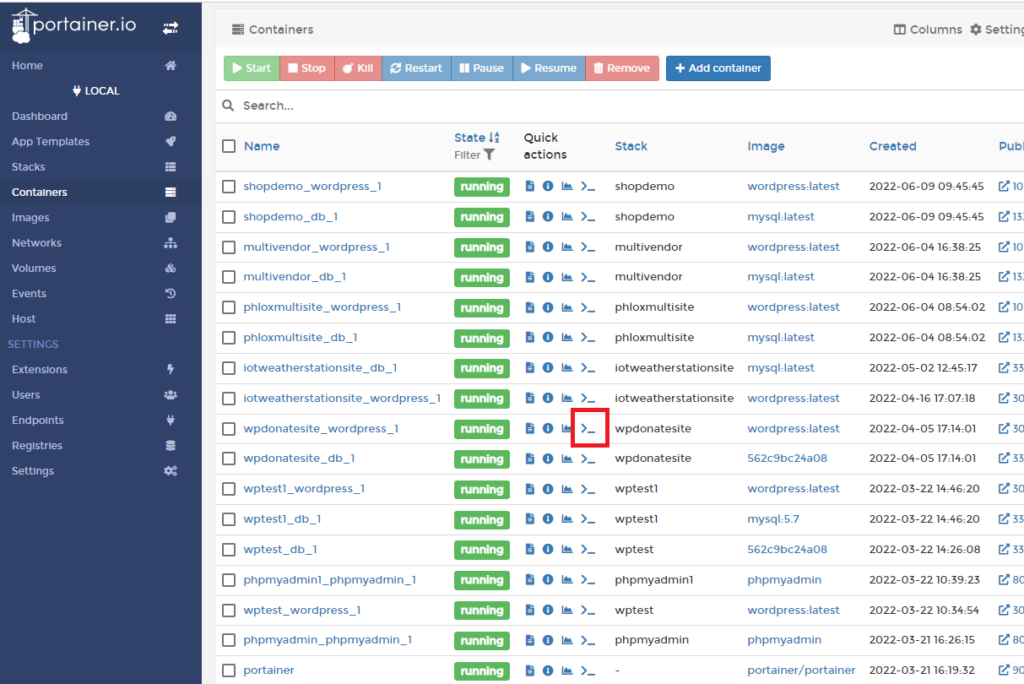
4.我們到Containers就可以看到WordPress網站已經架設完成。按下port的地方,就可以開啟瀏覽器,看到開始安裝 WordPress 的畫面。


到此為止,我們就完成在電腦中安裝並建置好WordPress網站系統了。
WordPress網站結構分析
要修改WordPress的網站外觀或是內容、修改或新增外掛或是佈景主題,最重要的步驟就是充分瞭解WordPress是如何組織這些檔案以及資料的,我們分別就系統檔案及資料庫這兩個部分做說明。
WordPress系統檔案
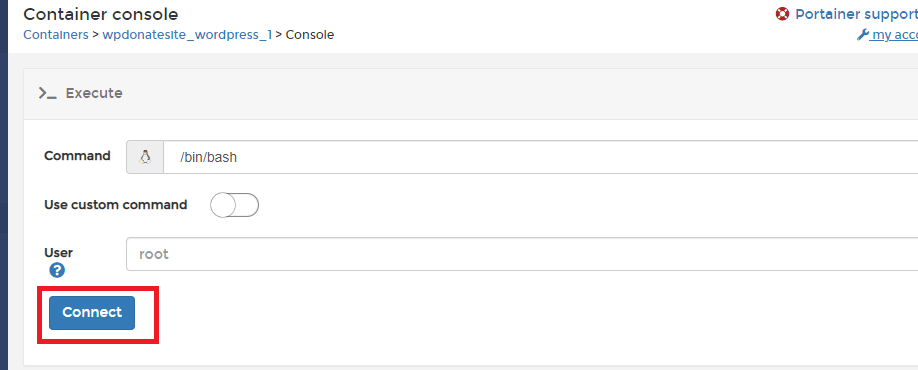
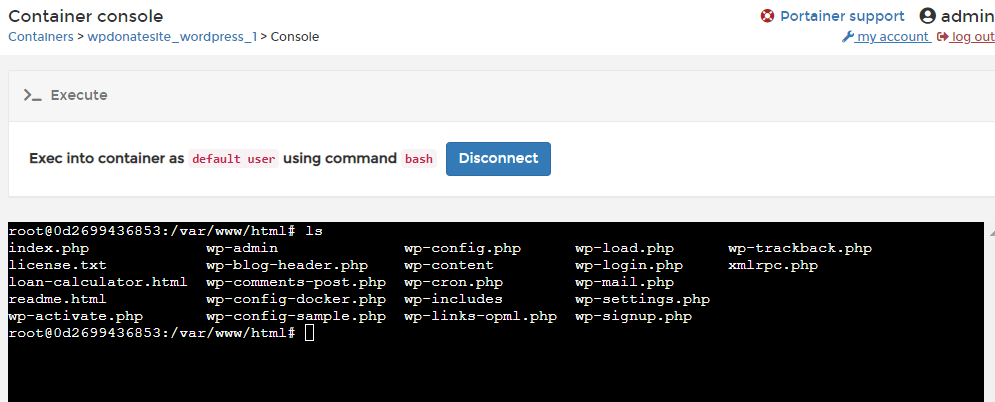
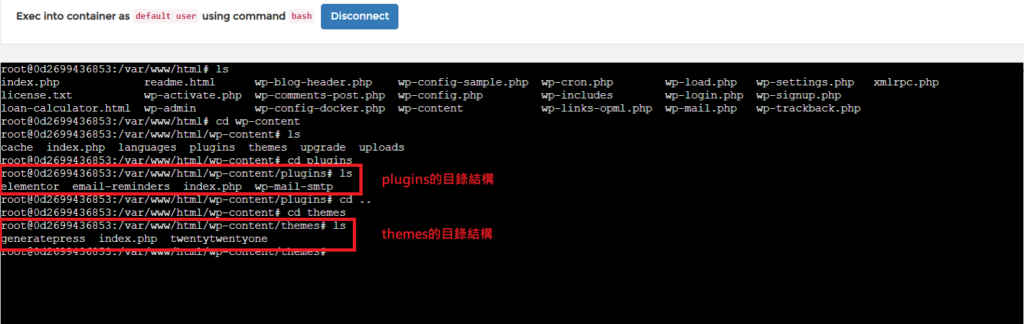
當我們從wordpress.org下載了安裝檔案之後,WordPress所有需要的系統檔案就全都在下載之後的壓縮檔案中,無論是用哪一種方式安裝WordPress的,它的系統資料夾中可以看到相關的系統用的檔案,以我的例子來看,我可以在Portainer下的WordPress專案中,進入Quick actions下的exec console,接著按下connect,進入系統畫面,然後輸入”ls”,就可以看到WordPress的系統檔案。



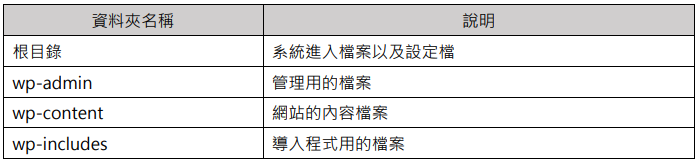
由上圖我們可以知導WordPress的幾個主要的資料夾。

在各版本的演進之後,基於模組化的設計,有很多檔案的內容其實就只是型式上存在,但因為都是PHP程式檔案,所以只要你熟悉PHP語言,是可以找到你想要修改的地方直接入程式碼,大部分的情況下也都會生效,不過,這不是建議的方法。
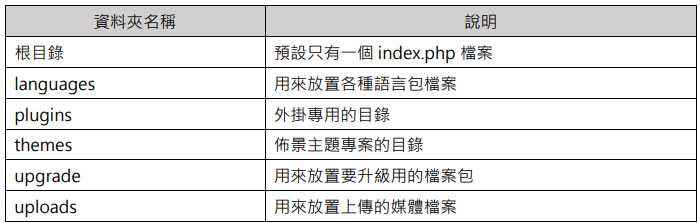
同的地,WordPress版本的系統檔案在根目錄(除了wp-config.php外)和wp-admin、wp-includes的內容都不會被變更,會變的內容,主要都是放在wp-content之下,在此目錄底下,有下列幾個目錄。

上表這些是基本的目錄內容,隨著安裝的外掛程式操作,也有可能會新增加出一些外掛自用的目錄。其中plugins及themes的內容如下圖示:

由上圖的內容,我們可以對照WordPress網站的控制台就會發現,原來每一個外掛或是佈景主題剛好都對應了一個其中的目錄,只要把目錄刪除,該外掛或是佈景主題也會跟著消失在控制台中,反之亦然。有了這個觀念後,我們要編輯外掛及佈景主題的話,應該就更知道要從哪裡下手。而uploads目錄則是以時間分類組織了網站管理者上傳的媒體檔案,通常這個資料夾下就是整個網站最佔磁碟空間的地方。
WordPress資料庫
除了系統檔案,WordPress網站最動要的資產,是存在資料庫系統中的資料庫及資料表了。如果我們以手動的方式安裝WordPress網站的話,相信對於到哪裡找到網站使用的資料庫會相當熟悉,如果像我這樣用Portainer安裝的話,就要另外再裝一個phpmyadmin的外掛,之後再登入就可以看到資料庫。
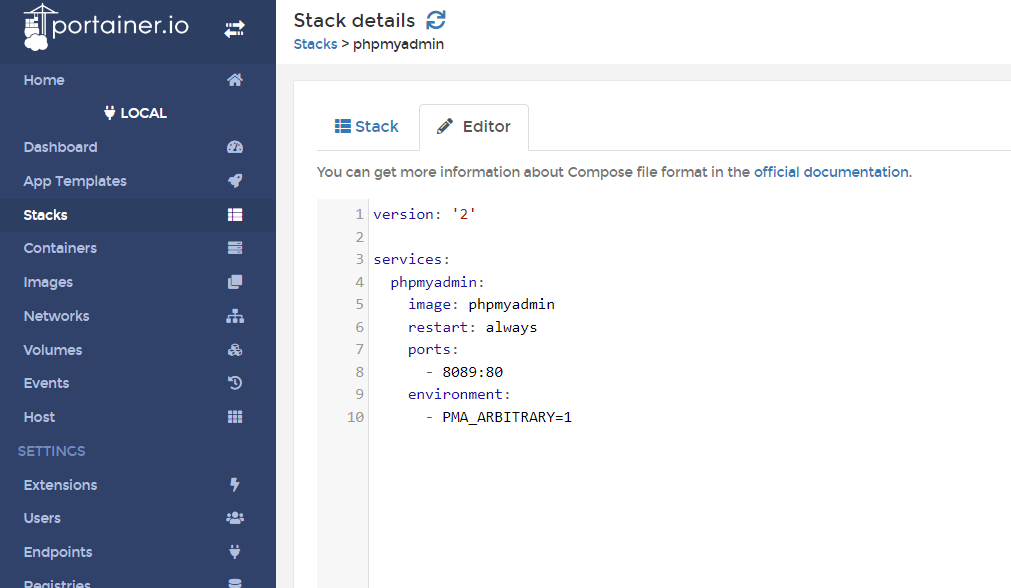
首先一樣到stacks新增一個stack,如下圖

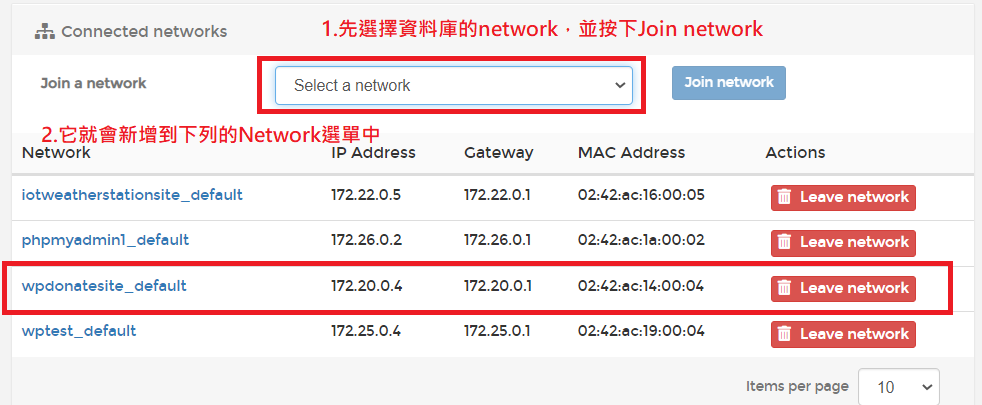
接著到安裝好的phpmyadmin新增WordPress對應資料庫的網域

然後,按下phpmyadmin的Published Ports,我這裏是IP:8089
![]()
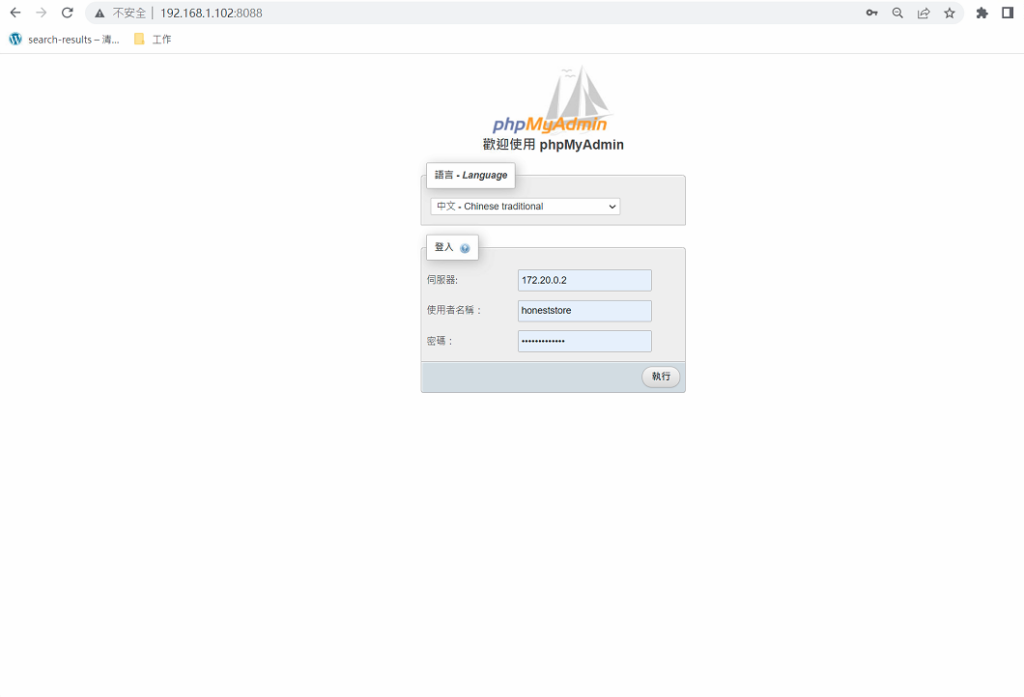
接著就會出現登入資料庫的網頁

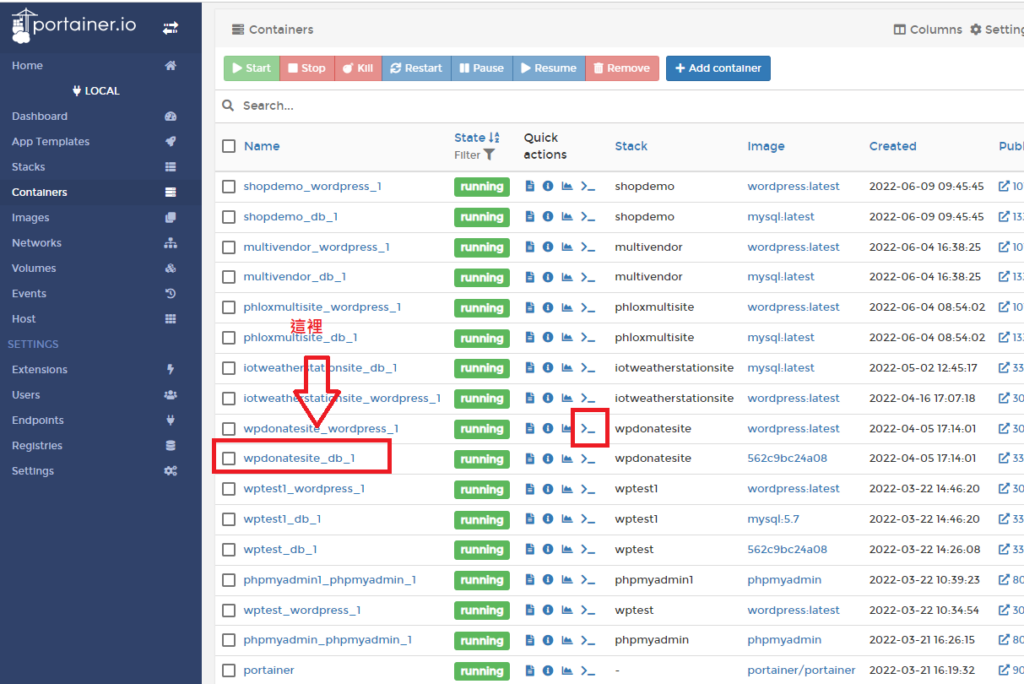
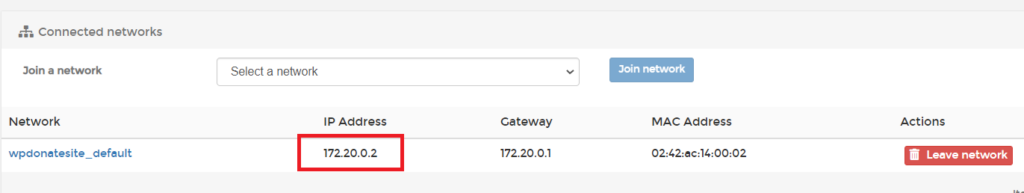
這裡伺服器的IP,要先登入到db的介面端,再到最下方才可以看到,如下圖示


然後再建置時所創建的登入帳號、密碼,這樣就可以登入phpmyadmin介面了,如下圖示

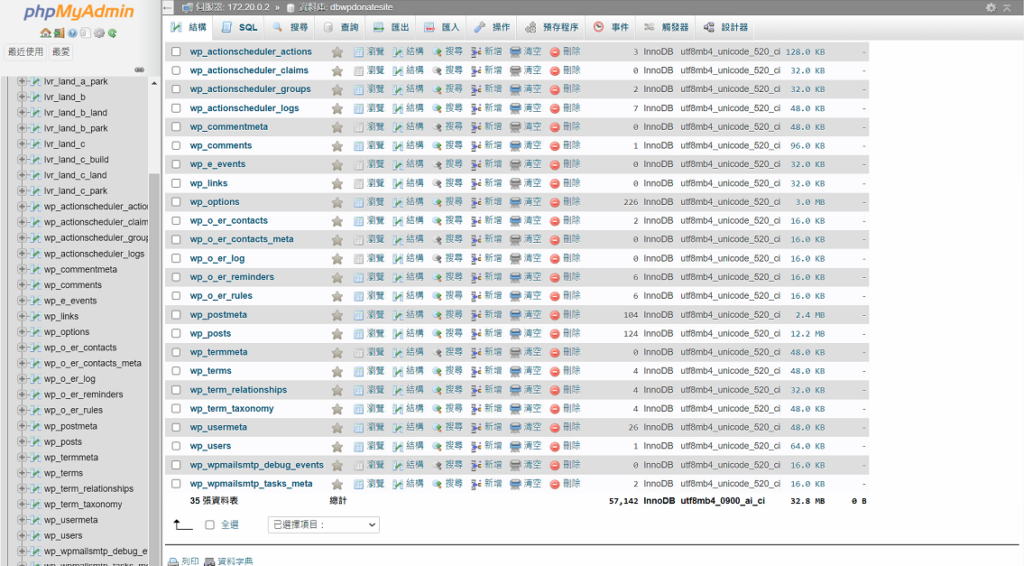
展開資料庫,就可以看到WordPress網站所有使用到的資料表。

正常的情況下,我們並不會使用phpMyAdmin來人工操作這些資料表的內容,因為只要一個不小心,就會造成無法挽回的後果,除非網站故障或是忘記管理者密碼,而且也沒辦法透過忘記密碼取得,才會由這修改其中的資料內容以修復網站或重新取得對於網站的管理權。有時候在網站搬家換網址時,也會來這裡修改一下網站使用的網址。
WordPress網站的客製化
經過上方到這裡的解說,我們可以瞭解,系統檔案主要是以PHP、CSS以及JavaScript的檔案所組成,它們負責用來提供網站的功能及觀,而網的內容資料包含兩個部分,媒體檔案的部分是放在wp-content之下的upload目錄中,而文字內容則是放在資料庫中。
當網站被瀏覽時,系統檔案會去themes下找到目錄正在啟用的佈景主題檔案,設定來決定如何顯示網站的外觀以及和瀏覽者互動的介面,而在顯示每一個網頁時,則依照plugins中所有有啟用的外掛,分別把外掛的程式碼加到它們指定的地方,執行之後再把結果傳回給瀏覽器。
因此,所謂的WordPress網站客製作包含了幾個層面,最簡單的方式就是透過切換佈景主題以及修改此佈景主題所提供的自訂化參數來讓網站有自己的特色,在這種情形下,此佈景主題本身提供的設定功能,就決定了網站可以客製化的程度,好消息是,目前大部分付費的高級主題都已經有非常強大的客製化功能了。
第二個層面客製化則是透過新增外掛來增加網站的功能。使用佈景主題只能改變網站的外觀,若是要增加功能,例如:為網站增加購物車功能,或是統計文章字數,提供文章被閱讀的次數等等,這些非得透過外掛的方式才能夠達到目的。主要的原因在於,在佈景主題中,主要設定的內容都是.css檔案,而外掛則是讓我們可以提供PHP的程式碼,讓系統可以把這些程式碼加到主網頁中,讓外掛程式有被執行到的機會。同時,只要遵循WordPress提供的設計規範,外掛內的程式也可以輕易地存取WordPress的資料庫以及讀寫系統的資料夾內容,在使用上非常具有彈性。
若上面兩個方法都沒辦法符合需求時,因為所有的檔案都在你的管理與控制之下,當然也是可以修改系統中的任何一個網案的內容,不管它是.css、.php還是.js,只是這個方法在之後若升級到新的版本時,所有的努力可能會被覆蓋掉,失去了系統的相容性,所以強烈不建議這種客製化的方式。